고정 헤더 영역
상세 컨텐츠
본문
1. GET방식.
Get방식으로 오는 파라미터는 req.query.id
이런식으로 얻어오면 되겠습니다.
url이 넘어올 때는 http://localhost:3030/users?userid=123
이렇게 헤더에 붙어서 따라옵니다. 보안에 취약합니다.
이전에는 req.Param('userid');
이런식으로 얻어왔으나 이젠 사용되지 않습니다. 쿼리 사용하면 되겠습니다.

users 라우터에 get을 추가하였고 req.query.userid로 id 값을 받아와 저장했습니다.
res.send로 값을 넘겨줬습니다.
GET방식에 값을 넘겨주는 방식이 하나 더 있는데
router.delete(':id', function(req, res, next){ /.../ });
부분이 있습니다.
이 delete 또한 GET방식으로 받아오지만 넘어오는 url 방식이 다음과 같습니다.
http://localhost:3030/users/300
일반적인 GET 방식처럼 넘어오지 않고 uri를 타고 넘어옵니다.
300을 id로 인식하고 값을 넘겨 받습니다.
이 경우에는 req.params.id; 로 값을 받으면 되겠습니다.
2. POST 방식.
POST 방식 에서는 헤더에 값이 넘어오지 않고 바디에 숨겨져서 들어옵니다.

purchases 라우터로 넘어오는 바디의 값을 req.body.goodsid; 로 받아온 것을 볼 수 있습니다.
이 POST방식을 사용하려면 body-parser가 있어야 합니다.
3. body-parser 설치.

콘솔 창에서 현재 프로젝트 경로로 들어와 줍니다.
다음 npm i body-parser 해서 body-parser 설치 해주면 되겠습니다.
body-parser를 전역으로 설치하고 싶다면 npm i body-parser -g 추가해주면 되겠습니다.

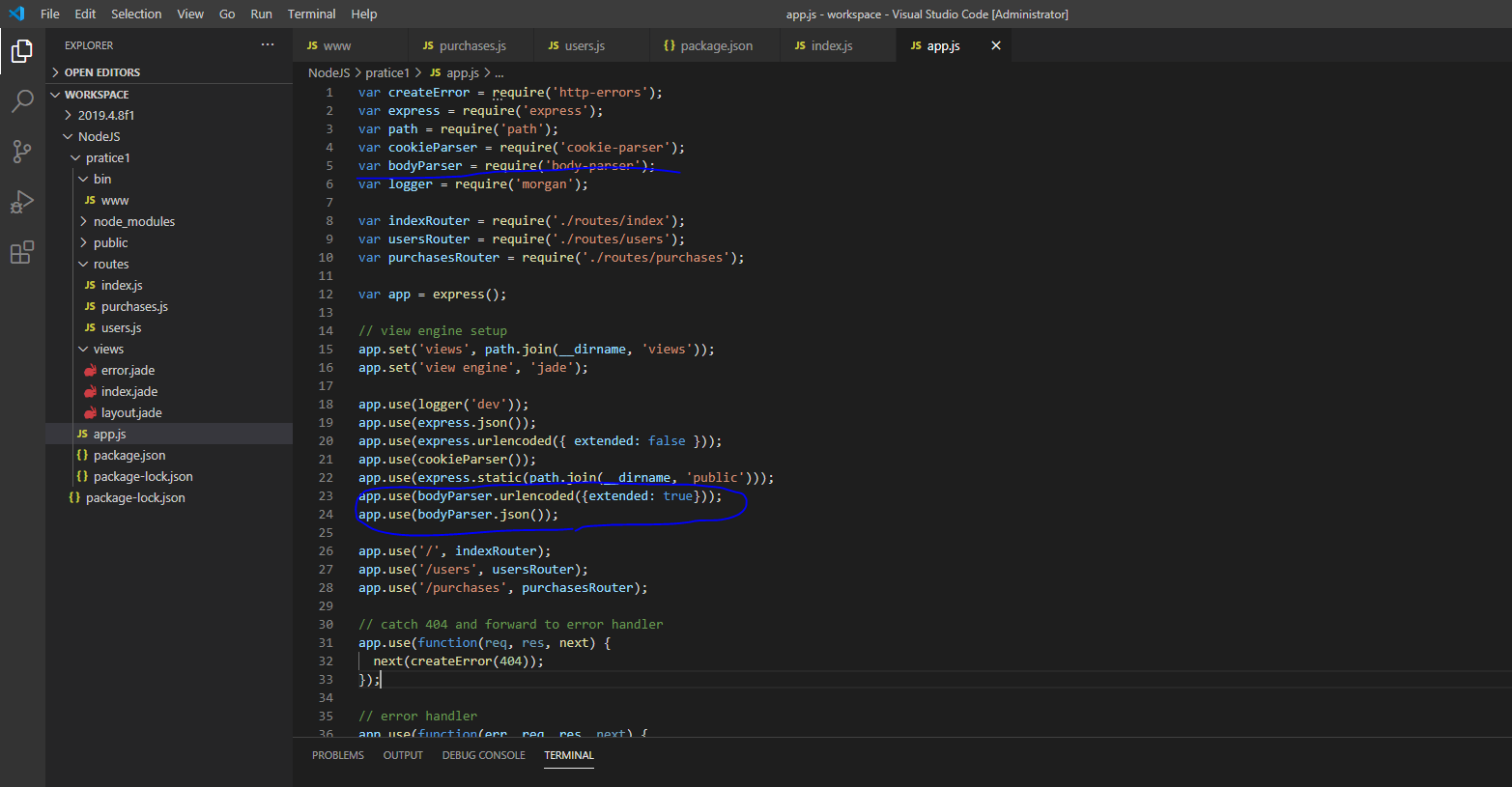
위에 설치한 body-parser를 모듈로 가져옵니다. var bodyParser = require('body-parser');
다음 앱에서 이를 사용하도록 설정 합니다.
1. app.use(bodyParser.urlencoded({ extended: true}));
2. app.use(bodyParser.json());
코드 집어넣어 주면 되겠습니다.
4. 결과창.

GET으로 받은 결과 입니다.
userid에 789 넣어주었고 url에 users?userid=789로 넘겨준 것을 볼 수 있습니다.

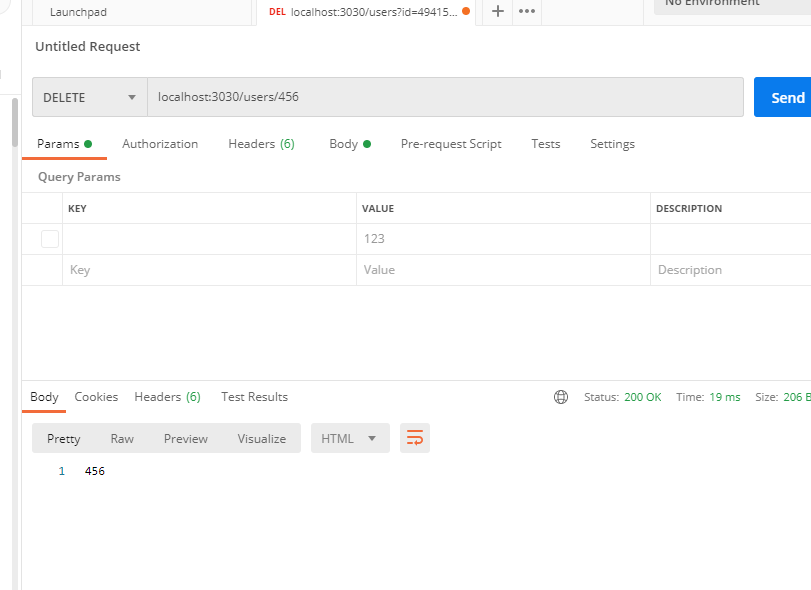
delete로 받은 모습입니다.
uri에 userid를 바로 넘겨 주었습니다. users/456 으로 넘어간 것을 볼 수 있습니다.
마찬가지로 id가 잘 찍혔습니다.

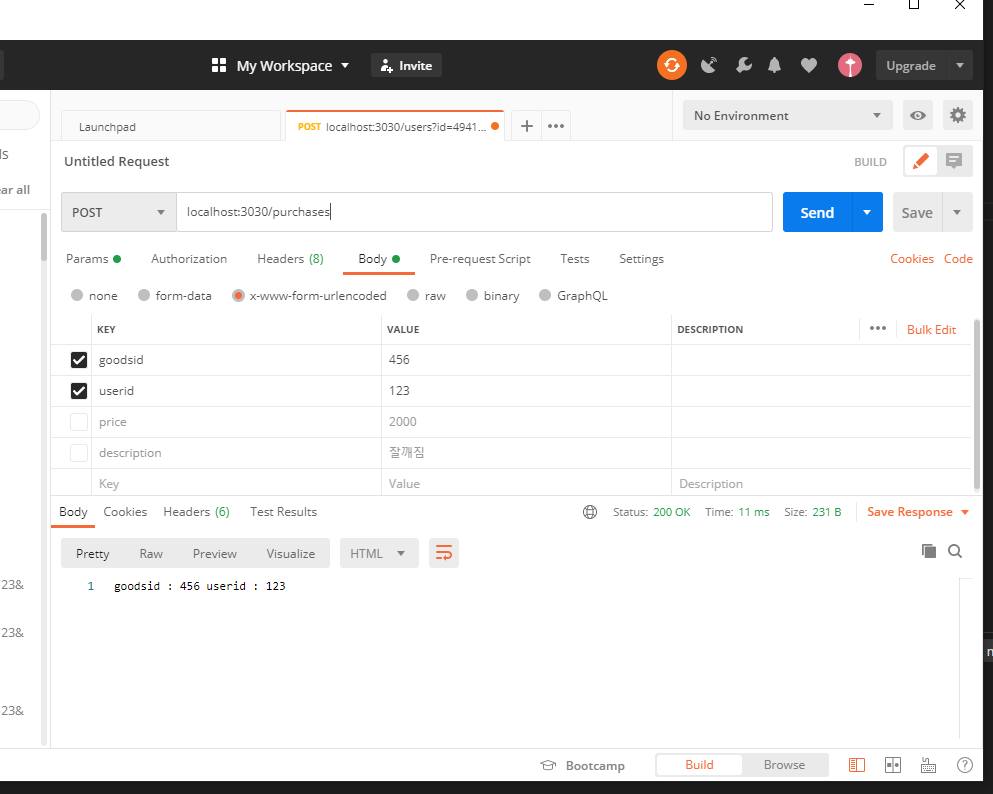
post 방식으로 goodsid와 userid를 넘겨준 모습입니다.
바디에 내용이 숨겨져있어 헤더에는 드러나지 않습니다.
postman으로 넘겨줄 때 꼭 Params가 아닌 Body에서 값을 넘겨주세요!!
goodsid : 456 과 userid : 123이 잘 찍혔습니다.
'JavaScript > NodeJS' 카테고리의 다른 글
| 5. NodeJS 넘겨 받은 데이터 저장하고 보여주기. (0) | 2020.08.17 |
|---|---|
| 3. NodeJS 라우팅. (0) | 2020.08.16 |
| 2. NodeJS 서버 시작. (0) | 2020.08.16 |
| 1. NodeJS 시작. (0) | 2020.08.16 |




