고정 헤더 영역
상세 컨텐츠
본문
1. 설치가 제대로 됐다면 아까 잡아준 터미널 창에서 노드, npm 버전을 확인할 수 있습니다.
명령어 : npm -v : npm version 확인.
명령어 : node -v : nodeJS version 확인.

다음 express를 설치할 겁니다.
npm은 다른 nodemon, mysql, sequelizer등의 모듈 설치를 해줍니다.
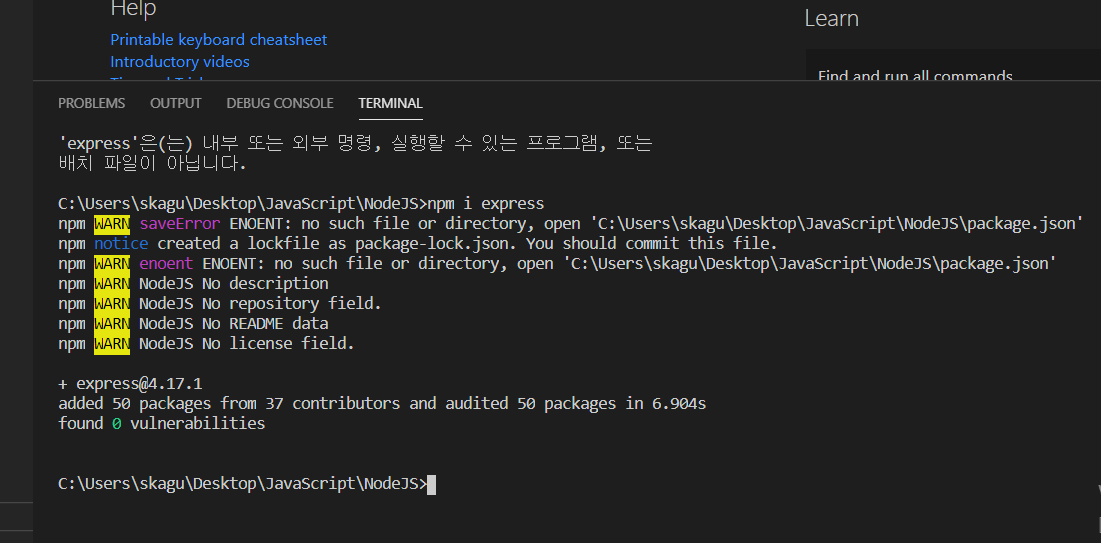
저는 express를 쓸 것이기 때문에 npm i express 해줍니다.
전역으로 설치할 분들은 npm i express -g express-generator 해주면 되겠습니다.

express 설치 완료 됐구요. express 프로젝트 생성 할겁니다.
express "프로젝트 명" 해줍니다.
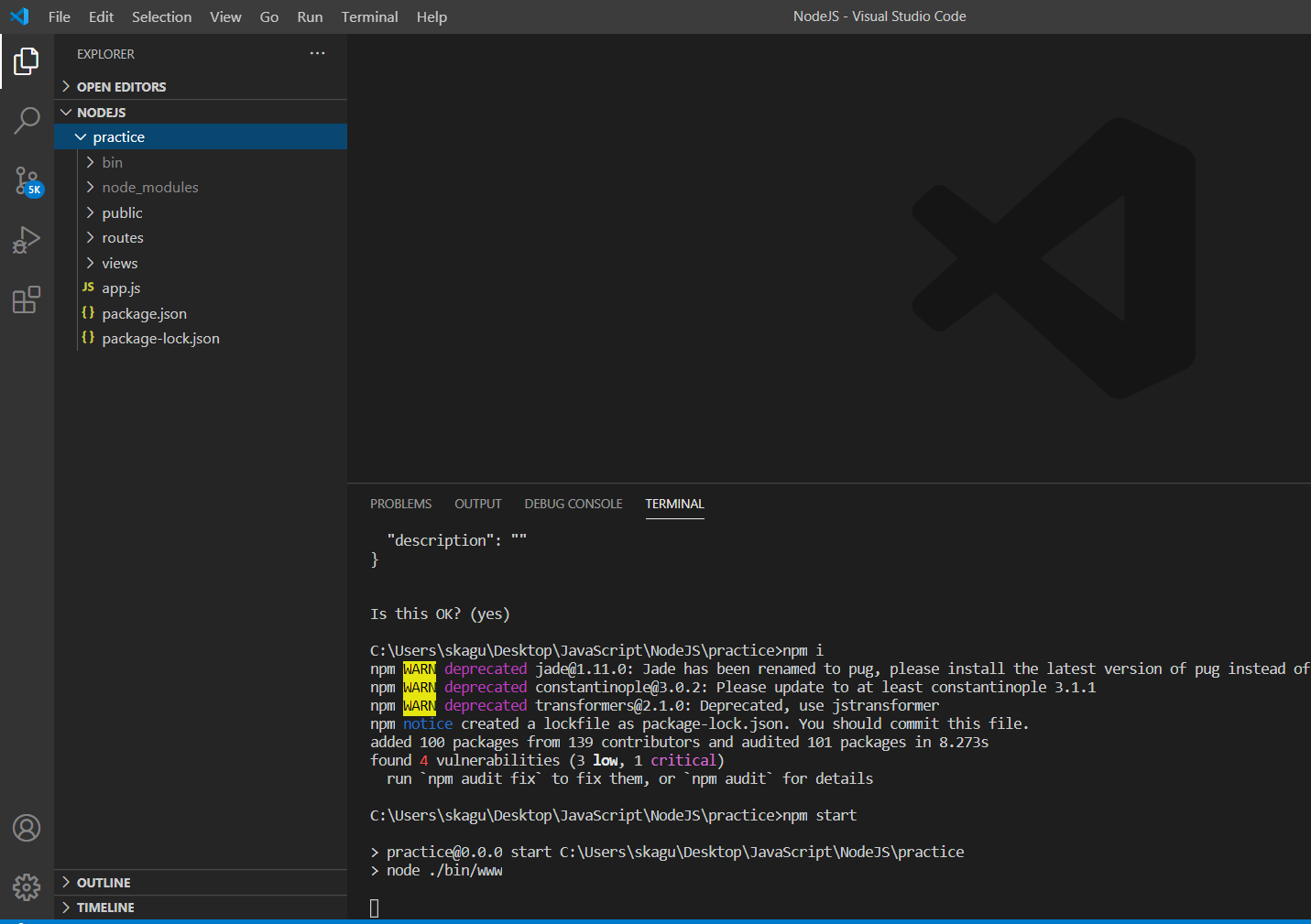
다음 cd "프로젝트 명" 으로 해당 프로젝트로 이동해 npm init 했습니다.
다음 npm i 해줬습니다.

프로젝트 세팅 다 되었구요. npm i 로 시작해서 다은과 같이 나왔다면 성공 입니다.
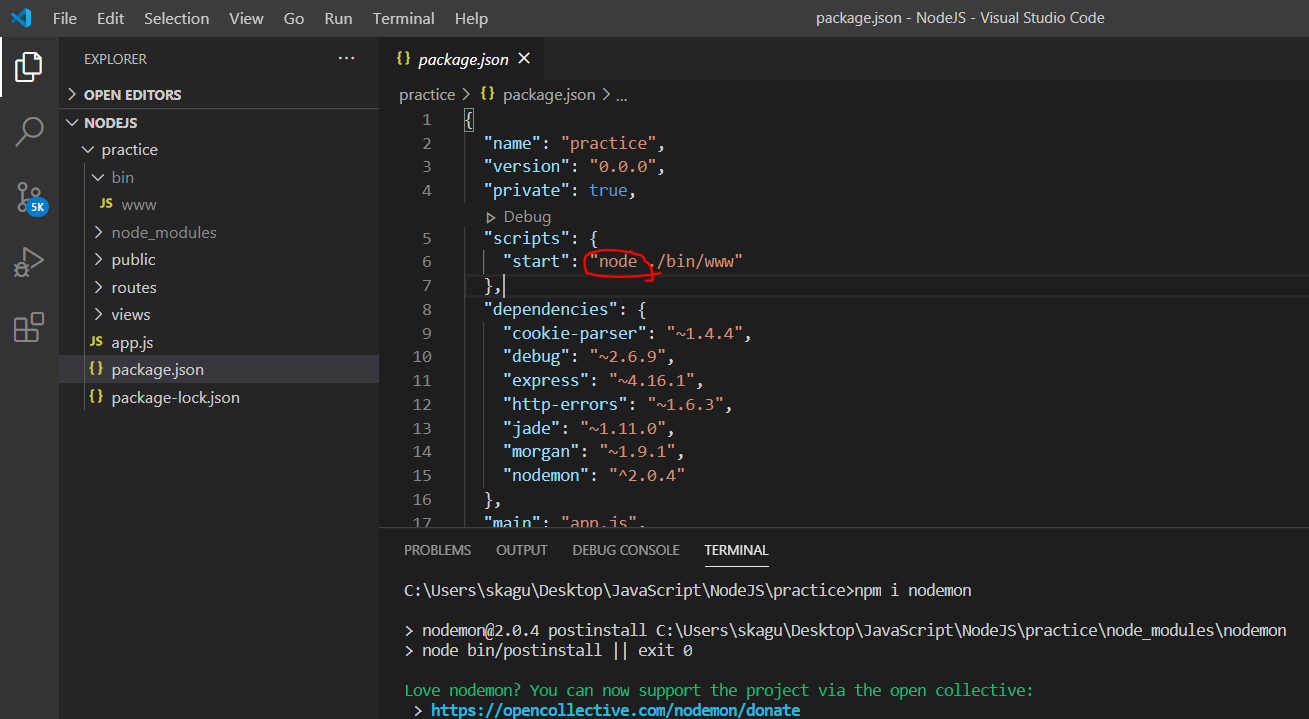
저는 npm i nodemon 으로 nodemon 설치 했습니다. 기능은 서버 내용이 바뀌면 서버를
껐다가 재시작 해야 하는데 그럴 필요 없이 자동 관리해 줍니다.
nodemon 설치 후

package.json 의 node 부분을 nodemon 으로 바꿔주면 되겠습니다.
이제 npm start이후 코드가 바뀌어도 서버를 재시작할 필요가 없습니다.
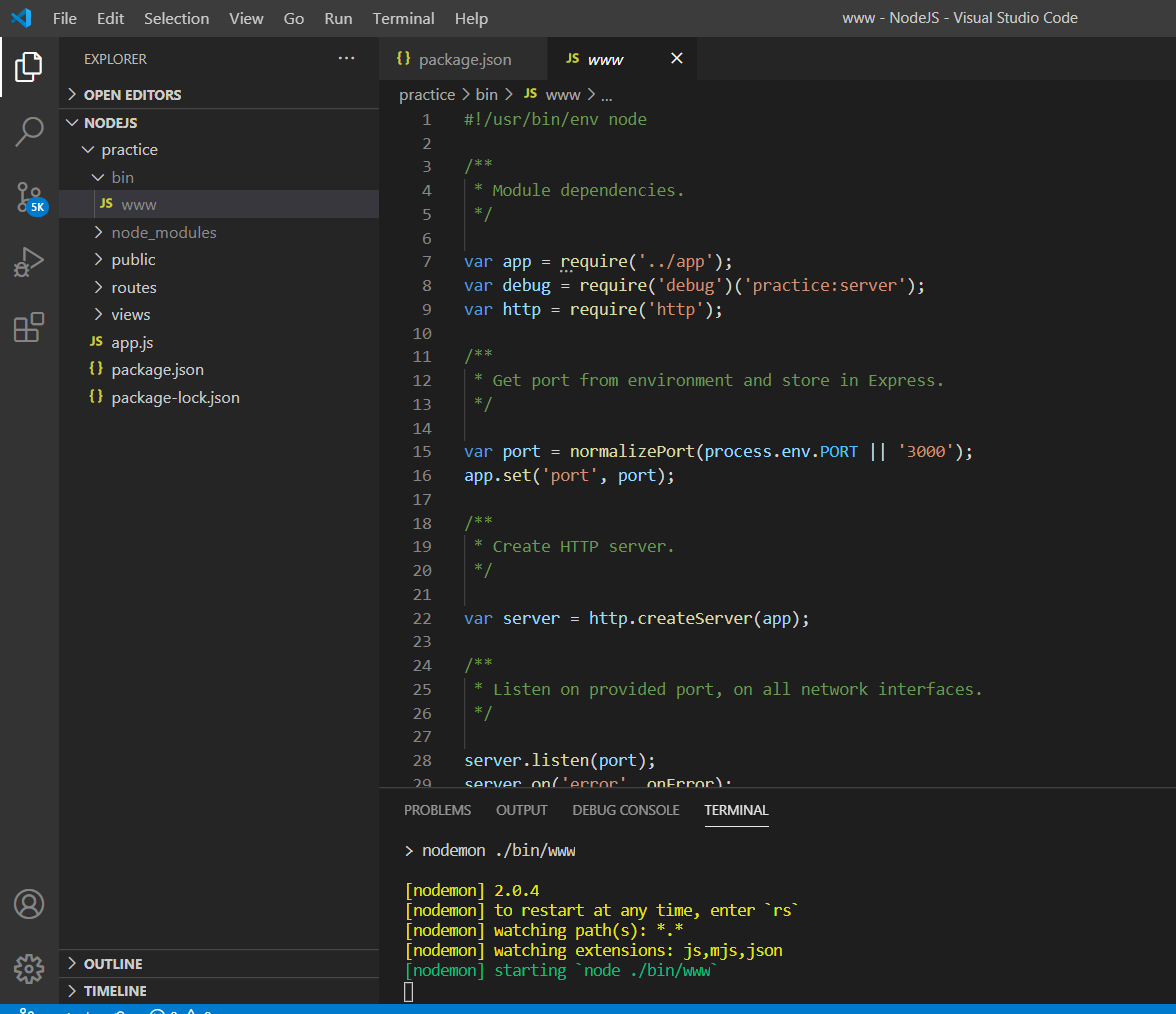
npmstart 이후

bin의 www를 보면 서버 포트가 3000으로 잡혀 있습니다.
문제 없이 starting이 떴을 때 크롬창에
http://locahost:3000 을 입력하면 연결된 Express가 뜰겁니다.

이와같이 뜨면 성공입니다!!
다음 장에서 라우터 연결하고 요청 받아보겠습니다.
'JavaScript > NodeJS' 카테고리의 다른 글
| 5. NodeJS 넘겨 받은 데이터 저장하고 보여주기. (0) | 2020.08.17 |
|---|---|
| 4. NodeJS Get방식, Post방식 (0) | 2020.08.17 |
| 3. NodeJS 라우팅. (0) | 2020.08.16 |
| 1. NodeJS 시작. (0) | 2020.08.16 |




