고정 헤더 영역
상세 컨텐츠
본문
우선 설치부터 했습니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
여기서 비주얼 스튜디오 코드 다운로드 했구요.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
여기서 NodeJS 설치 했습니다.
설치 과정은 설명할게 없네요...
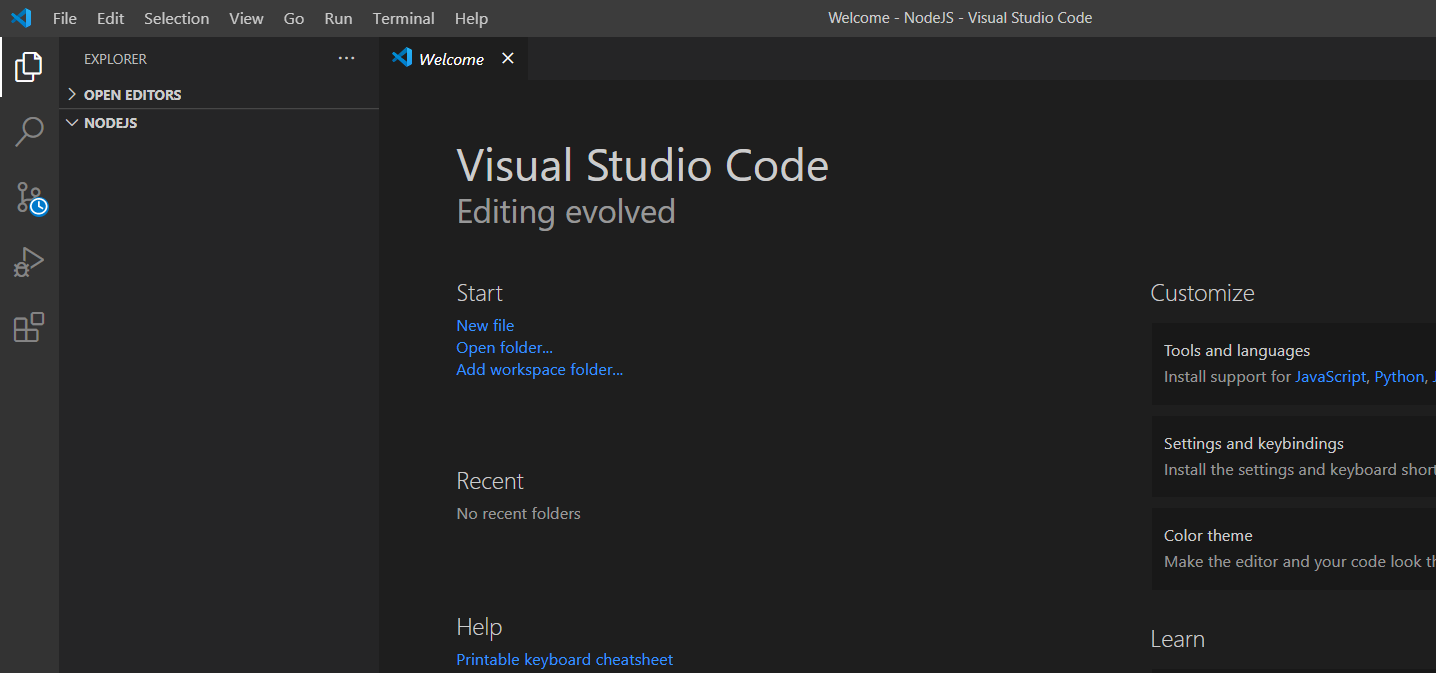
다음 비주얼 스튜디오 코드를 열고!
상단의 File => OpenFolder를 하고 프로젝트를 저장할 WorkSpace를 열어주시면 되겠습니다.

저는 NodeJS라는 폴더를 따로 하나 만들었구요
openFolder해서 위에 잡힌 모습입니다.
그 다음에 터미널을 잡아줬습니다.
상단에 Terminal 있습니다. NewTerminal 눌러주시고.

아래에 터미널이 나올텐데. 오른쪽에 세팅이 1 : powershell로 잡혀 있습니다.
1 : powershell 클릭 후 select default shell 눌러주면 위에 창이 하나 뜨는데.
선택지가 저는 Command Prompt, Window PowerShell 이랑 GitBash 나오더라구요
Command Prompt 클릭 후 다시 상단 Terminal -> New Terminal 해주시면

위와 같이 2 : cmd로 바뀌었습니다.
저는 이 Terminal에서 서버의 시작, API설치 등등 해줄겁니다.
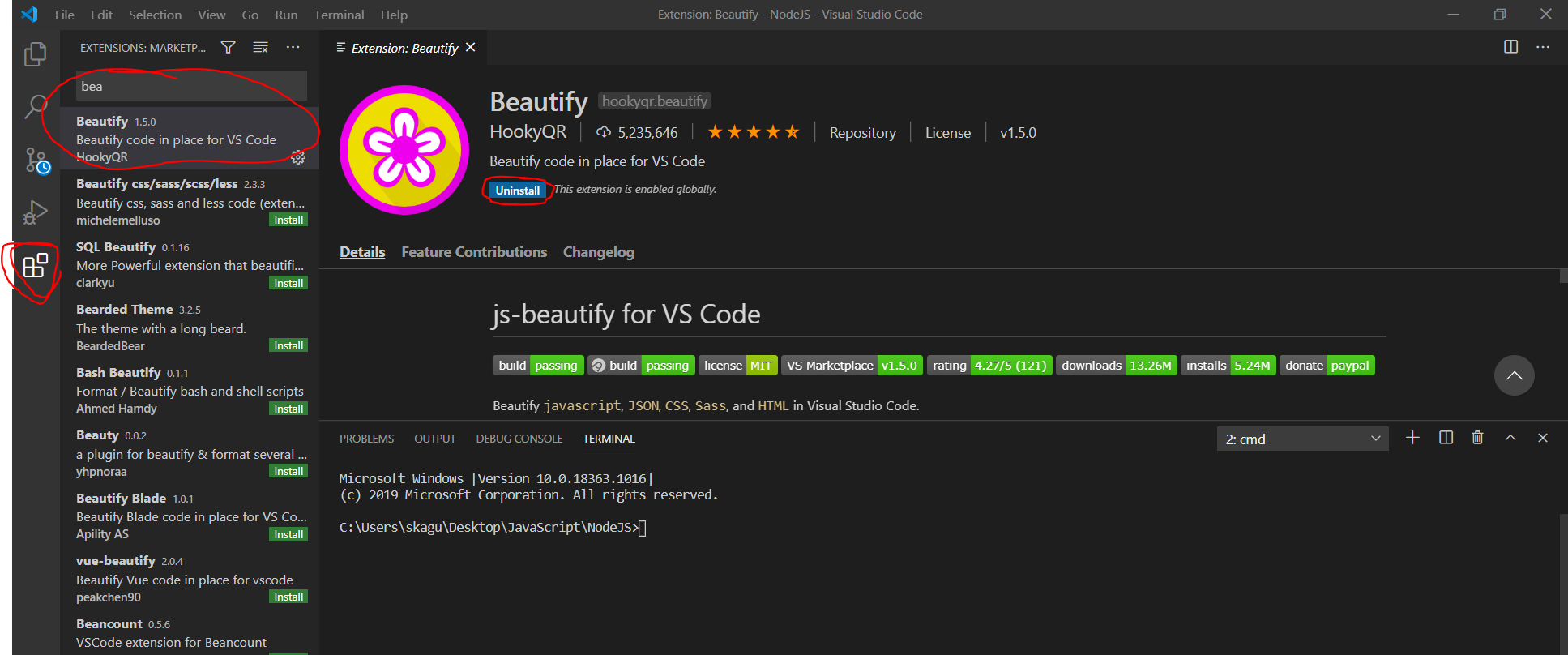
다음 Beautify 설치 해줬습니다!!
기능은 코드 자동 들여쓰기 이런거 해줍니다.
JavaScript 특성이 콜백에 콜백을 더하기 때문에.. 이거 없으면 불편합니다.

오른쪽 가장 아래 눌러주시고 beautify 검색 해주시면 위와 같이 나오구요.
인스톨 해주면 되겠습니다.
'JavaScript > NodeJS' 카테고리의 다른 글
| 5. NodeJS 넘겨 받은 데이터 저장하고 보여주기. (0) | 2020.08.17 |
|---|---|
| 4. NodeJS Get방식, Post방식 (0) | 2020.08.17 |
| 3. NodeJS 라우팅. (0) | 2020.08.16 |
| 2. NodeJS 서버 시작. (0) | 2020.08.16 |




